What do all those icons mean?
In the Components grid, Inspire uses the seven unlabeled columns before Name to show you an icon.
![]()

These icons quickly let you know the following characteristics of a component:
- State (
 ,
, 
 ,
,  ,
,  ). The first column lets you quickly identify appropriate actions you can take on a file.
). The first column lets you quickly identify appropriate actions you can take on a file.  Draft. The component can be edited and isn't ready for publishing or translation yet.
Draft. The component can be edited and isn't ready for publishing or translation yet. Invalid. The component has one or more links that can't be resolved.
Invalid. The component has one or more links that can't be resolved. Approved (No signature required). An Inspire user has approved the component for publishing or translation and it shouldn't be changed. Approved components can be locked with a green system lock.
Approved (No signature required). An Inspire user has approved the component for publishing or translation and it shouldn't be changed. Approved components can be locked with a green system lock. Approved and signed. (Signature required). You are required to enter your full name to attach an electronic signature for approval. The component is ready for publishing or translation and it shouldn't be changed. Approved components can be locked with a green system lock.
Approved and signed. (Signature required). You are required to enter your full name to attach an electronic signature for approval. The component is ready for publishing or translation and it shouldn't be changed. Approved components can be locked with a green system lock. In translation. The component is included in a translation job and it is still being translated. An administrator can decide if the component is unlocked for editing or not while in translation.
In translation. The component is included in a translation job and it is still being translated. An administrator can decide if the component is unlocked for editing or not while in translation.
- Lock (
 ,
,  ,
,  ,
,  ,
,  ). The second column tells you if anyone else is using the file currently and if you can edit it.
). The second column tells you if anyone else is using the file currently and if you can edit it. Unlocked. The component isn't being edited by another user or in use by Inspire.
Unlocked. The component isn't being edited by another user or in use by Inspire. Locked by another user. Another user has opened this component and made changes that may have been saved but not submitted yet.
Locked by another user. Another user has opened this component and made changes that may have been saved but not submitted yet. Locked by you. You have opened this component and made changes that may have been saved but not submitted yet.
Locked by you. You have opened this component and made changes that may have been saved but not submitted yet. Locked by Inspire. Inspire prevents other users from editing the component while it's being processed. This can include the process of reviewing, for example.
Locked by Inspire. Inspire prevents other users from editing the component while it's being processed. This can include the process of reviewing, for example. Locked after approval. A component has been approved and an administrator has configured components to be locked upon approval.
Locked after approval. A component has been approved and an administrator has configured components to be locked upon approval.
- Branch (
 ,
,  ,
,  ). The third column tells you that a copy of a component has been saved as a branch.
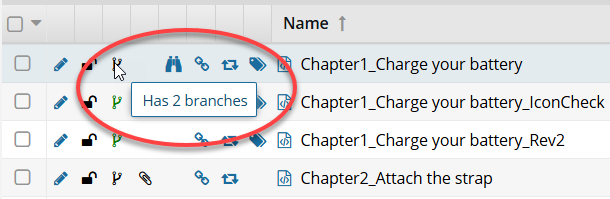
). The third column tells you that a copy of a component has been saved as a branch.  Has a branch. This is the source component for a branch. Components it references may also be branched with it.
Has a branch. This is the source component for a branch. Components it references may also be branched with it.  When you hover your cursor over the black branch icon, you see a tooltip telling you it has a branch and also how many branches have been created from it. For example, Has 2 branches.
When you hover your cursor over the black branch icon, you see a tooltip telling you it has a branch and also how many branches have been created from it. For example, Has 2 branches.
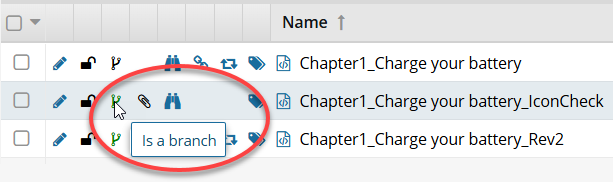
 Is a branch. This component was branched because a source component referenced it.
Is a branch. This component was branched because a source component referenced it. When you hover your cursor over the green branch icon, you see a tooltip telling you it is part of a branch. For example, Is a branch.
When you hover your cursor over the green branch icon, you see a tooltip telling you it is part of a branch. For example, Is a branch.
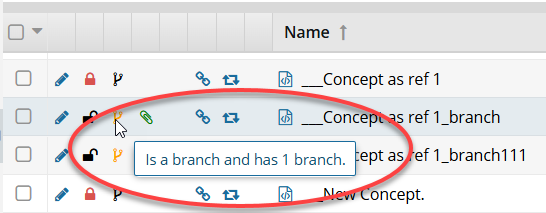
 Has and is a branch. This component is both the source of one branch and included in another branch because a difference source component referenced it.
Has and is a branch. This component is both the source of one branch and included in another branch because a difference source component referenced it. When you hover your cursor over the orange branch icon, you see a tooltip telling you it is part of a branch and also how many branches have been created from it. For example, Is a branch and has 1 branch.
When you hover your cursor over the orange branch icon, you see a tooltip telling you it is part of a branch and also how many branches have been created from it. For example, Is a branch and has 1 branch.
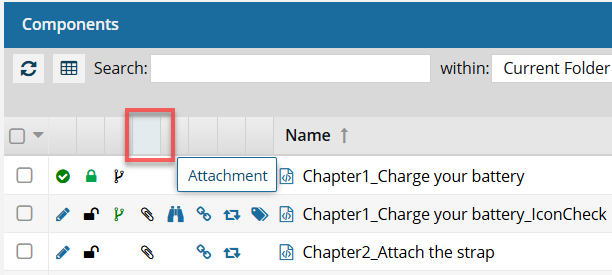
- Attachment (
 ,
,  ,
,  ). The fourth column tells you if another component in Inspire is added to the Component Details as an attachment. This is useful if you want to attach a file for reference.
). The fourth column tells you if another component in Inspire is added to the Component Details as an attachment. This is useful if you want to attach a file for reference. Has an attachment. Has a relationship with another component in Inspire called an attachment. It lists a reference file that is added on the Component Details screen, on the Attachments tab.
Has an attachment. Has a relationship with another component in Inspire called an attachment. It lists a reference file that is added on the Component Details screen, on the Attachments tab. Is an attachment. Is related to another component in Inspire as an attachment. It is a reference file that is attached to another component.
Is an attachment. Is related to another component in Inspire as an attachment. It is a reference file that is attached to another component. Has and is an attachment. Has the following relationships with another component:
Has and is an attachment. Has the following relationships with another component:- It lists a reference file that is added as an attachment
- It is listed by another component as an attachment
- Follow (
 ,
,  ). The fifth column tells you if you or another Inspire user has signed up to receive a notification when another user deletes or updates the component.
). The fifth column tells you if you or another Inspire user has signed up to receive a notification when another user deletes or updates the component. Followed by you. Sends you a notification when another user deletes or updates a component.
Followed by you. Sends you a notification when another user deletes or updates a component. Followed by another Inspire user. Tells you that another user is following the component, but you aren't.
Followed by another Inspire user. Tells you that another user is following the component, but you aren't.
- Referenced (
 ). The sixth column tells you the number of components that reference this component. To see the number, hover your cursor over the icon. A component is only counted once, even if it includes multiple references to this component.
). The sixth column tells you the number of components that reference this component. To see the number, hover your cursor over the icon. A component is only counted once, even if it includes multiple references to this component. - Shared (
 ). The seventh column tells you the number of references in Inspire. To see the number, hover your cursor over the icon. All references are counted, even if one component references this component multiple times.
). The seventh column tells you the number of references in Inspire. To see the number, hover your cursor over the icon. All references are counted, even if one component references this component multiple times. - Tags (
 ). The eighth column tells you if at least one component tag has been added to a component's Inspire-based metadata. To see a list of all tags applied, hover your cursor over the tag icon.
). The eighth column tells you if at least one component tag has been added to a component's Inspire-based metadata. To see a list of all tags applied, hover your cursor over the tag icon. - File Type (
 ,
,  ,
,  ,
,  ,
,  ). The icon shown immediately before the component Name tells you what type of content is stored in the file or the application that created it.
). The icon shown immediately before the component Name tells you what type of content is stored in the file or the application that created it.- Microsoft Word file (
 ). You can import files with a .DOC and .DOCX extension. In Inspire, these files are treated as binary so you have limited options for viewing them and no options for editing them. You can attach it to other components, send it as a reference file for translation jobs, and manage it in the Components browser. For help using these files in Inspire, read: Working with DOCX files.
). You can import files with a .DOC and .DOCX extension. In Inspire, these files are treated as binary so you have limited options for viewing them and no options for editing them. You can attach it to other components, send it as a reference file for translation jobs, and manage it in the Components browser. For help using these files in Inspire, read: Working with DOCX files. - Image file (
 ). After you import an image, Inspire stores it in a binary format so that you can select them and insert them into your content. You can also attach it to other components, send it as a reference file for translation jobs, and manage it in the Components browser. However, because they are stored as a binary file, you can't edit the image in Inspire or Oxygen. For help using these files in Inspire, read: Work with images in Oxygen.
). After you import an image, Inspire stores it in a binary format so that you can select them and insert them into your content. You can also attach it to other components, send it as a reference file for translation jobs, and manage it in the Components browser. However, because they are stored as a binary file, you can't edit the image in Inspire or Oxygen. For help using these files in Inspire, read: Work with images in Oxygen. - Adobe PDF file (
 ). After importing a PDF file into Inspire, you can reference it the same as you would an image. It's a binary file so you can't edit it, but you can add it to a topic or map using Oxygen, attach it to other components, send it as a reference file for translation jobs, and manage it in the Components browser. For help using these files in Inspire, read: Work with PDFs.
). After importing a PDF file into Inspire, you can reference it the same as you would an image. It's a binary file so you can't edit it, but you can add it to a topic or map using Oxygen, attach it to other components, send it as a reference file for translation jobs, and manage it in the Components browser. For help using these files in Inspire, read: Work with PDFs. - Microsoft Excel file (
 ). After importing a file with an .XLS and .XLSX extension, you can reference it the same as you would an image. It's a binary file so you can't edit it, but you can add it to a topic or map using Oxygen, attach it to other components, send it as a reference file for translation jobs, and manage it in the Components browser. For help using these files in Inspire, read: Working with XLSX files.
). After importing a file with an .XLS and .XLSX extension, you can reference it the same as you would an image. It's a binary file so you can't edit it, but you can add it to a topic or map using Oxygen, attach it to other components, send it as a reference file for translation jobs, and manage it in the Components browser. For help using these files in Inspire, read: Working with XLSX files. - ZIP archive file (
 ). You can import a ZIP archive (or ZIP file) that bundles one or more files and folders into a single file. When you import an archive, you can choose to extract and save the files within it, or save the compressed file without extracting the individual files it contains. If you choose to save the compressed file, it is stored as a binary file. In Inspire a binary file can't be edited or extracted, but you can attach it to other components, send it as a reference file for translation jobs, and manage it in the Components browser. For help using these files in Inspire, read: Import a folder structure from the Components browser.
). You can import a ZIP archive (or ZIP file) that bundles one or more files and folders into a single file. When you import an archive, you can choose to extract and save the files within it, or save the compressed file without extracting the individual files it contains. If you choose to save the compressed file, it is stored as a binary file. In Inspire a binary file can't be edited or extracted, but you can attach it to other components, send it as a reference file for translation jobs, and manage it in the Components browser. For help using these files in Inspire, read: Import a folder structure from the Components browser.
- Microsoft Word file (
If you forget what an icon means, you can hover your cursor over a column heading to see a tooltip.