Change a component's language
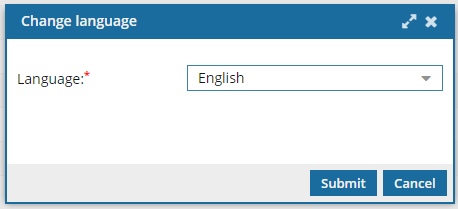
After you create a component, you can change it's language attribute. The language you select is applied to the root level element in the xml:lang attribute. This changes which dictionary Inspire loads when you open a component to edit it. To ensure content that is read from Right-to-Left displays correctly in Oxygen, for the language you choose, Inspire may also set the component's Reading property.
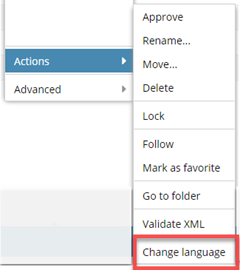
![]() You must have Administrator permissions to see the Change language option in the Components browser.
You must have Administrator permissions to see the Change language option in the Components browser.
 Tips and tricks
Tips and tricks
- When Inspire loads a dictionary for a component, if you turn on spell check, that dictionary is used to correct your content.
- For example, if you set the component's language to French:
- English words spelled correctly will be underlined in red as a warning of a misspelling.
- French words spelled correctly won't be underlined in red.
- For example, if you set the component's language to French:
- Administrators can also change the language for multiple components at once. Follow the steps in Change the language for multiple components.
To change a component's language:

 You can also access this option by clicking
You can also access this option by clicking the Options menu, selecting
the Options menu, selecting 
 You won't see this option unless you have Administrator permissions.
You won't see this option unless you have Administrator permissions.
 Results:
Results: