Format an inserted PDF image
After importing a PDF file, you can manage it the same way you do an image file. Both PDF and image file types are binaries and can't be edited. However, when working with PDF images in the Oxygen-based editor, you can format its attributes like height, width, and scaling.


To format an inserted PDF image:
-
From the top menu click
 Components.
Components.
- Navigate to the DITA topic that includes the PDF image you want to format.
- Right-click the topic and select Edit...
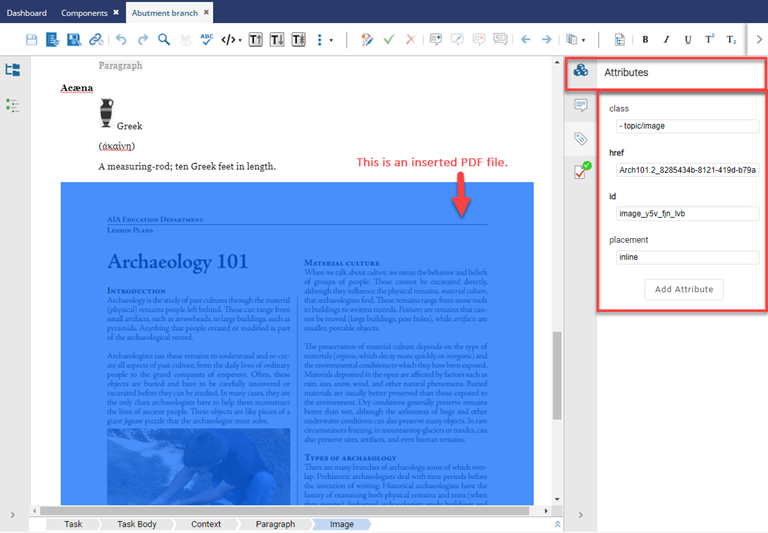
- In the Editor pane, click the thumbnail for the PDF image you want to format. Make sure the class attribute has a value of topic/image.
-
In the Attributes pane, click Add Attribute and select how you want to format the image.
The following attributes are unique to images:
To do this... Use this attribute Notes on adding the value Position the image horizontally in relation to objects around it. align Use one of the following: left, right, or center. Provide a description if the image can't be displayed. alt --- Specify the file type format Use one of the following: ai, bmp, eps, gif, jpg, jpeg, pdf, png, svg, svgz, wmf, tiff Specify the vertical and horizontal dimensions of an image. Tips:For best results, always specify both a height and a width.The height and width attributes don't include padding, borders, or margins.
If you specify a height and no width, the width is automatically scaled by the same factor as the height.
height width For example, to specify a length, you can use 320px. Use any of the following values: - auto This is default. The browser calculates the height and width
- xxx unit Defines the length. Use any of the following: pc (picas), pt (points), px (pixels), in (inches), cm (centimeters), mm (millimeters), or em (ems).
- % Defines the proportions in relation to a percent of the containing block
- initial Sets the height or width to its default value
- inherit The height/width will be inherited from its parent value
Specify the location of the image file. href This is set when you insert an image. You can click the folder icon to browse to the image file's location instead of entering it manually. Define a reference to a simple or compound key or to a unique constraint. keyref --- Provide an additional description of the graphic for accessibility when users must have the screen read to them. longdescref --- Indicate if an image should be displayed inline or separated from the surrounding text. If you don't specify this attribute, the default is inline.
placement Use one of the following: inline, break, or -dita-use-conref-target Specify the proportions of height and width using one number as a percentage of its original size. If you specify a height or width value for this image, the scale attribute is ignored.
scale A value of 100 displays the image at its original size. Use only a whole number and don't include the percent sign (%). Specify whether an image can be scaled (the same factor in both dimensions) so that the image fits within the available height or width (whichever is more constraining). The available width is the width a paragraph of text would have if the graphic were a paragraph instead. The available height is the page (or table cell) height.
If you specify a value for the height, width, or scale attribute, the scalefit value is ignored.
scalefit Use one of the following: yes, no, or -dita-use-conref-target Identify how close the current document is to the target resource. scope Use one of the following: local, peer, external, or -dita-use-conref-target - In Value, enter text you want to use to define the attribute.
- Click Add.
-
In the toolbar, do one of the following:
- To save your changes locally and keep working in the document in Oxygen, click
 Save.
Save. - To save your changes to the database and close the document, click
 Save and Submit.
Save and Submit.
- To save your changes locally and keep working in the document in Oxygen, click